- Design
- 4 min read
- March 2016
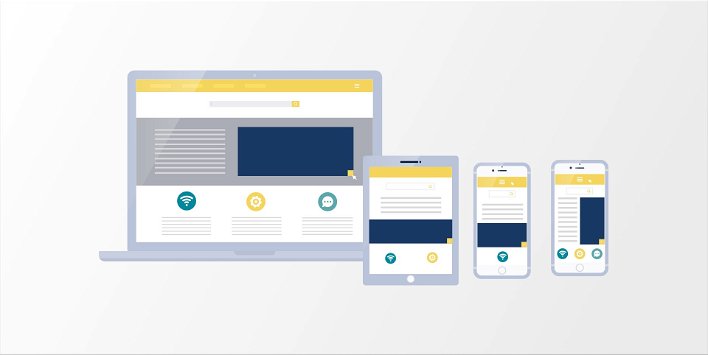
Adaptive VS Responsive Web Design
If you have been associated with web designing in any way, you would have certainly heard about responsive web design. We have been talking about it for over 5 years now. Web designers are possessed by the fact that they can develop a website that works fluidly across multiple platforms. Clients, on the other hand, also celebrate the ability to tap customers across devices. However, there has been a new approach that has been catching everyone’s fancy in recent times. It is called Adaptive Web Design. If you, like many other designers & clients, are confused about which approach works best for you; read on…
Adaptive vs Responsive
Both these design concepts have the same objective. They aim to deliver a better user experience across multiple platforms.
Responsive Design Concept: Under this design concept, the same website design is delivered across multiple platforms. Slight variances are presented to meet the screen size of the device on which the website is being accessed. In other words, the overall look & feel of the website is retained while making subtle device-specific alterations to improve user experience. So, the benefit of this design concept is that companies can now deliver consistent branding across multiple devices. This can assist in brand recall.
Adaptive Design Concept: This design concept focuses on developing & delivering different website designs for different screen sizes. Therefore, the website is custom-made for multiple devices (and screen sizes). Not only does it alter the design to fit the screen, but it also tweaks the information that’s presented in various versions of the website. Hence, this design concept presents an opportunity for companies to understand the unique needs of users on different devices, and cater to that. However, the problem lies in the fact that the website’s cross-device experience is less consistent.
Here are some of the other differences between the two design concepts:
Coding: Much of the difference between the two approaches to design lies in HTML & CSS. The way in which information is served to the users can differ. Responsive tends to put emphasis on the device browser. The device browser receives the whole page and alters the presentation to make it appropriate for the dimensions of the browser window. With Adaptive, though, the server detects the attributes of the device before delivering it. On the basis of this information, an appropriate version is selected and loaded, one that is optimized for device dimensions and native features.
Information: As we have spoken about earlier, responsive design delivers the whole website to the browser. It is at the browser level where the website presentation is tweaked to suit browser dimensions. This means that the entire information on the website has to be retrieved and presented. With Adaptive, though, there are multiple versions. Therefore, the mobile version might include less information to help it load faster.
Which one to use?
The design approach that you use depends on the requirements of the project and user needs. Here are some factors that you need to consider while making a selection:
Brand Consistency: Responsive web design helps you retain brand consistency across different platforms. That’s better for your brand and its recall. This consistency should be featured in all branding elements like the logo design, the branding colors, and social media appearance. On the other hand, adaptive design delivers different versions for multiple devices. However, efforts can be made to make the multiple versions in sync.
Performance: Given that Adaptive web design can alter the elements included in the design for different devices, it happens to offer better performance.
Flexibility: Adaptive web design can give you the flexibility required to deliver information specific to devices instead of presenting the same information across all devices.
Development Ease: Given that you need just one web design with responsive designing, it takes less time and effort for development. With Adaptive web design, you need to create multiple versions and that can be time-consuming.
Device-Specific Experience: Adaptive web design allows you to custom tailor the experience to the needs of a certain device’s users.
Resources: Handling and maintaining multiple templates and resources with Adaptive web designing can be challenging.
Hence, as you note; there are benefits & drawbacks to both these design approaches. It all depends on who your users are and what their requirements are. Therefore, it is imperative for your team to spend time on customer research. You need to find out more about your customer’s business operations and the end users of your product before making a decision on the approach to use. If you want a consultation on which concept is best for your product or service and how to work around it, do contact Rapidops’ young & adept design team at hello@rapidops.com